Welcome to Startuphakk! Today, we’re going to talk about why you should learn angular and why it’s the best UI framework to work for building your client-side Frameworks; to build your front end so let’s dig in and get started.
Why you should learn Angular?
1. What is Angular?
2. Advantages of using Angular
3. Popular websites developed using Angular
4. Angular Materials
1. What is Angular?
Angular is a Javascript framework that is used by developers for building web, desktop, and mobile applications. Development of Angular applications involves usage of Typescript, which is a superset of Javascript, along with HTML, CSS etc.
The framework is the brainchild of Google engineers, Misko Hevery and Adam Abrons. Google officially released the first version, AngularJS, in 2012, and has been maintaining it ever since.
I use it for the first time just shortly after 2012. uh right when angularjs had hit a version one we then started to port over our application that we were building with to angular 2 which is when they dropped the JS and just went to angular and at that point, angular 2 was a big revision but everything since
angular 2 has been very linear upgrades ever since.
Angularjs is a great modern webdevelopment framework. It helps you to develop across all web platforms. It’s one of the fastest UI platforms you canget has amazing tooling and it’s absolutely been used all over the world for over 10 years now so it’s a fantastic framework and I definitely recommend it.
2. Advantages of using Angular:
● Angular supports Single Page Applications (a.k.a spa)
- A spa is a single page application it can communicate with the back-end servers without refreshing the full page for loading data in real time in angular version 2 or better.
● Two-way data binding
- Two-way data binding is almost automatic etrievals from and updates to the datastore when the data Store updates the UIalso gets updated immediately.
● Modularity in Angular
- You can think of modular and angular as if the code is organized into buckets. These buckets are known as modules in angular. The applications code is divided into several reusable modules. A module has related components directive pipes and service group together these modules can be combined with one another to create an application. Modules also offer several benefits. One of them is lazy loading and that’s where one or more application features can be loaded on demand. If properly used, lazy loading can increase the efficiency of an application a lot.
● Reduced coding
- Many web developers want to write short but effective code. Angular supports MVC which is a model view controller architecture where the developer is just has to split their code into Embassy structure and the rest is taken care of by angular. There’s no need to write the MVC pipelines.
● Easy integration
● Cross-Platform
You can develop web applications, native mobile applications, and desktop applications all using angular.
3. Popular websites developed using Angular
1. The Guardian
2. PayPal
3. Upwork
4. Netflix
5. Lego
6. Freelancer
7. Weather
8. jetBlue
9. iStock Photo
4. Angular Material UI
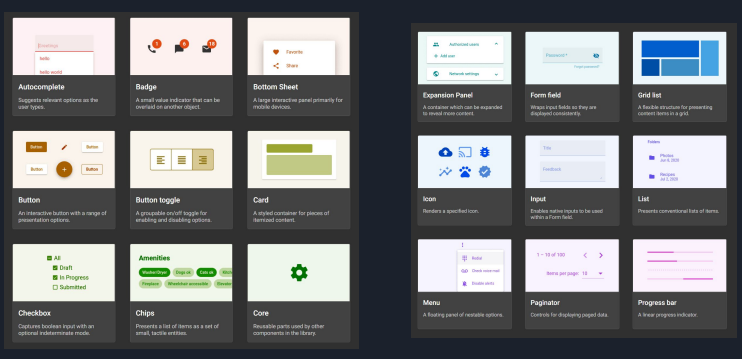
Angular materials is a user interface component library that developers can use in their angular projects to speed up the development of elegant and consistent user interface. Angular materials offers you reusable and beautiful UI components like cards, input data tables, date pickers and much more.
You can actually style the page and you can do themes that are styled across your whole site which allows you to change everything in your site. Here’s a list of all the components that come out of the box with angular materials so there’s no need to code any of these up and so if you want to use progress spinner, you can see the basic progress spinner. There’s other things you can do with it as well. It’s really simple to change out the different parts and then it gives you all of the code samples with it so you can see exactly how to code it right from the get-go. That’s all you have to do in order to use the code.
A lot of different things as you i.e different card properties, these just come right out of the box. So all these things this makes developing your website very simple and also very elegant, where you do very little coding work and get really great advantage right off of those, so angular materials is definitely
another huge advantage and a great reason to use angular.

Learn Angular today!!
Sign up for StartupHakk!
StartupHakk:
Whether it’s doing some specialized business process. We specialize in taking these specialists in their field and teaching them how to develop and teaching them to become a full stack developer and in the process. What you’re going to get with that is you will get somebody who can become a full stack developer while still being a specialist in their field and this is ultimately going to be, we feel, one of the best hybrids and really be the best benefit for a corporate world who can work with getting these specialized people to work as a developer and then that’s gonna ultimately help them to be really good in their field and I think this is one of the specialties that we’re going to really be working so make sure you check out startuppack.com.
This is a great opportunity that we’re just starting out to kick off our coding boot camp so that you can take someone who’s a specialist in your field, teach them to be a developer and then begin to build and learn all of these most important skills that you get. So make sure to check out startuphakk.com.



